Online Tool of the Month – MockUPhone.com
online-tool-of-the-month 
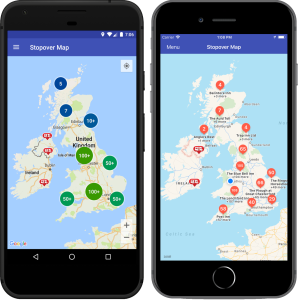
While preparing my previous post I needed to generate some mobile device mockups showing my Xamarin.Forms app running in Android and iOS.
In the past I have normally cobbled these together using Paint.Net, a device bezel image and overlaying the screenshot onto it. Not pretty but it worked and looked fine.
However, the bezel images I had were rather old and I wanted to freshen things up a bit so went off in search of some new ones – only to come across MockUPhone.com. MockUPhone is a free online service which will take your screenshots (I generate mine using Android and iOS simulators) and apply a variety of device bezels, e.g. Pixel 2, HTC One, iPhone 8 & iPhone X.
If I had a gripe then it would be that the images were not the same size for each platform which meant that I had to resize one of them to match the other but as I was going to be merge matched screenshots for Android and iOS into a single image this was hardly a hardship.
It is also worth noting that they offer another service called ‘ShotBot‘ which is an App Store screenshot designer for Android and iOS. It requires a login and I’ve not tried it myself (yet) as I already had my App Store listings ready to so – but when I need another one, I’ll be sure to take a run at this.

Comments
Comments are now closed0 responses