Installing AtMailOpen Webmail Client on Hosted Server
email self-hosting I have a reseller account with my hosting provider which allows me to manage multiple domains (this being one of them) and also provides email services for each of them. The thing is that the two webmail clients it provides, Horde and SquirrelMail are [frankly] clunky and long winded to access – the latter being an issue with the implementation rather than the applications themselves.
To login I need to provide a full email address as the username (any you can see how long this domain name is) and a password. Then I’m presented with the option of loading Horde or SquirrelMail as well as enabling Auto Load the selected application. If I select SquirrelMail then I’m taken directly to my Inbox but if I select Horde then I’m presented with a ‘language selection’ screen which also contains a Login button. While SquirrelMail is a basic email client Horde also has a Calendar, Notes, Tasks and a News Reader – but they both look a little dated. Now while I can handle the login process and live with dated interface it’s not something I would like to provide to other users – I’m just worried that I will get phone call after phone call about how to use the applications and complaints about the user experience.
I have a domain which will soon be hosting a WordPress blog that my girlfriends daughter will be using to keep in touch while she is working abroad for six months before starting her college studies. I didn’t feel comfortable giving her the standard email client offerings so decided to configure AtMailOpen instead.
After downloading the latest version [1.03] from https://www.atmail.com/
I used the file manager in the control panel provided by my Hosting provider to upload it to a new /mail folder in the root of the website file system. During the Install process (see below) I was unsure about the MySQL user it was going to use so I then used the control panel tools to create a MySQL database called ‘atmail’ with a user called ‘mailusr’ with full access to the new database.
Navigating to http:///mail kicked off the installation process which was pretty straightforward if you know the IP Address of your database and the appropriate user credential. However, the PHP configuration on the server appeared to be incompatible with AtMailOpen’s requirements – ‘magic_quotes’ was turned but but apparently it shouldn’t be for the application to work properly. Now this is a shared server and I don’t have access to the php.ini file to make the necessary adjustments or the level of knowledge to override the settings for my site, although I’ll be looking into this soon. The good thing was that this did not seem to prevent the installation from completing ‘successfully’.
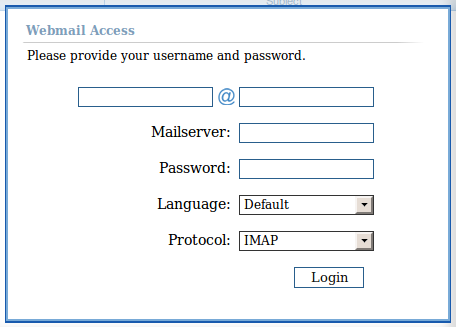
Once the installation was complete navigating to http:///mail brought up the email interface which was greyed out with a modal lightbox on the foreground requesting the login details – but this wasn’t quite as I wanted it. The username was to be entered in the form of an email address but split into user and domain, i.e. ‘admin’ in one field and ‘domain.com’ in the other, which [in my opinion] is a bit of a user experience failure. In addition to this the mail server, i.e. mail.domain.com, was also requested and there was a language and protocol dropdowns as well.

Not great – but as this is Open Source it was simple to modify the login page to set the default domain and mail server – leaving just the username and password to be entered (the language and protocol can just be left at their default values).
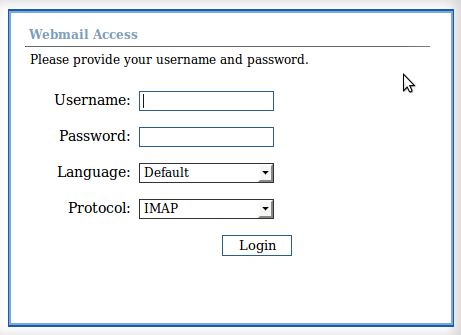
The file of interest here is //html/login-light.html and is just a simple html file containing regular input controls in a table layout. I replaced the domain and mail server textboxes with hidden input fields with the appropriate id values, i.e. the same as the ones I had removed.
The result is a simpler login process to a cleaner, more modern email client – now that’s more like it.

Now I just have to finish the WordPress plugins before she jets off to the sun – apparently I have about 10 weeks and will expect a running countdown during that time 😉

Comments
Comments are now closed8 responses
I have been looking for the exact same thing; a better webmail interface than the ones that come with cPanel. I have a couple of questions for you: 1) when you say you install on root, you mean you can install on root of the folder of your domain? I have a shared account that allows multiple domains to be run off it. These are actually folders in the main account. So if I installed atMail in Mail folders within these folders, would I be able to have a new webmail system available for the domains I chose to install it on? 2) Were you making a WordPress plugin to integrate (or be able to evoke) this new webmail? If so, did you make progress, as I myself use WordPress, so it might help me.
Thanks for the write up!
My most important question, however, is if atMail simply provides a new interface for an already existing account (that, for example, may have a mail folder with contents) or if it is a fresh start for whatever email you want to route through it?
Hi Ian,
Not sure I’m with you but in my instance I had a domain which provided a basic (and frankly clunky) email interface. I replaced it with atMail which provided access to ALL accounts in that domain.
Hope that answers your question but if not then please feel free to ping me back.
Dave
I installed atMail in the root of my website (htdocs) in a folder called ‘mail’. This was really just so that I could navigate to it using http://mydomain.com/mail. If you have multiple domains then there must still be a ‘root’ folder for each one, e.g. where the index.html/default.html files will reside. Installing here will provide a similar access URL to mine.
The fact is that atMail can be hosted anywhere as it just accesses the Inbox based on the mailserver + credentials provided – you could theoretically host it on your desktop.
I didn’t integrate this with WordPress in any way so i can’t help you on that one.
I am looking at the same problem, but I want to go a step further than you did, and hide the Language and Protocol fields as well – the package is only available in English, and my users are not going to know what Protocol is, and they don’t read the instructions.
The trouble is, being fields they can’t be simply replaced by fields – Javascript is expecting theForm.Language.options[theForm.Language.selectedIndex].value to be valid.
Can you think of a way around this ?
Hi Dave,I think I stopped where I did for the same reason, there maybe a simple workaround but I didn’t need to pursue it, I was able to just tell my user to leave those fields alone.
I’ve not looked at the code for that page for quite a while now and the account/domain I configured this on is now dormant so i have nothing to test with but if I was looking at it now I would probably see if I could limit the options in the dropdown lists to just the default value in each and then hide the control itself.
Sorry I can’t be any more help – you could always post something on Stackoverflow (www.stackoverflow.com) or even contact AtOpenMail about it – this product is Open Source after all.
I found a solution eventually at the end of http://blogger-99.blogspot.com/2011/03/changing-from-squirrelmail-to-atmail.html
If you change the TR tags for the Language and Protocol lines to include style=”display:none;” then the lines are not displayed.
Glad you found a solution Dave and thanks for posting it back here.